(見やすくなる!!)はてなブログで見出しとか設定してみました。
ようこそ!
今回はブログを見やすいように出来ないかと思い
・見出しをスタイリッシュにしてみる
・ページ内でジャンプする
を実装してみましたので
自分のメモ程度に残しておこうと思います。
目次
見出しをスタイリッシュに
見出しは↑のコレですね
今までの記事は
見出しだよ
という感じで
文字を拡大して太字にしただけでした
でも周りに
画像を使った記事だったり
文章に太文字を使った場合に
どこが見出しか分からないんだよぉぉぉ!!
なので実装しました。
実装の仕方ですが
まず見出しを出す為のコードが必要なので
コードを書くかどっかから貰ってきましょう。
私はこちらのサイト様からコピーさせて頂きました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
このコードを
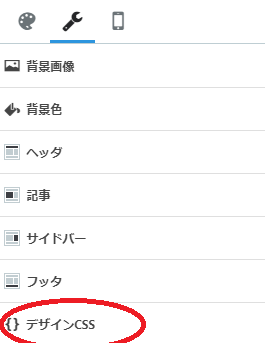
「デザイン」→「カスタマイズ」→「カスタムCSS」
のところにぶち込んで
コードの初めの
h1をh3に変換しておきます。

そして記事を書くページの
「HTML編集」にて
見出しにしたい文字を
<h3> </h3>
で囲みます。

ここで注意して欲しいのが
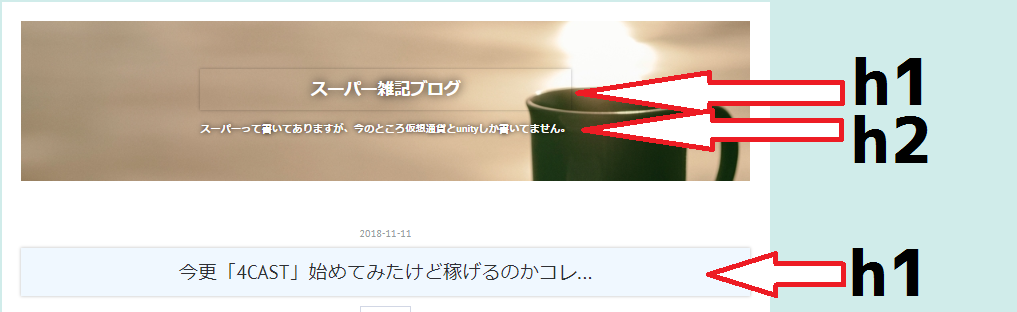
<h1> = ブログタイトルと記事タイトル
<h2> = ブログ説明
とハテナ側で設定されているという所です。

なので記事内のみで見出しを使いたいゾ!
って時はh3から使用するのがよろしいかと...
ページ内でジャンプする
これですね←見出しのところに飛びます。
クリックすると指定のところに飛べるという便利機能です。
自分で探す事なく見たい文章の所まで飛ぶことが出来るのだ!
これも記事編集ページの
HTML編集にて
<a href="#〇〇〇">「文章」</a>
でリンクを作れます。
そして飛ばしたいところに
<a name="〇〇〇"></a>
を入力します。
これで飛べる用になったはず!
プレビュー等で確認してみましょう。
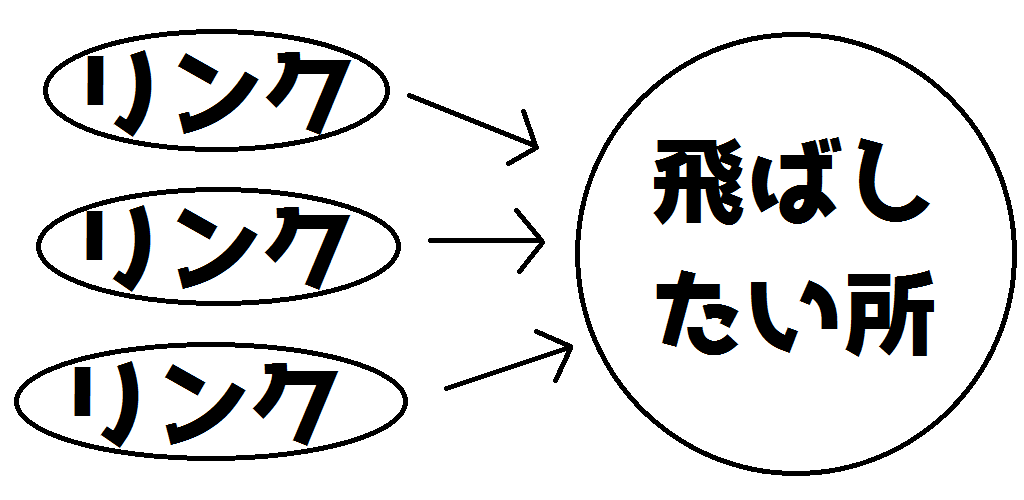
一応試してみましたが
1つの飛ばしたい所に対して、多数のリンクを設定しても反応します。
が...乱用は避けたほうが見やすいのではないでしょうか。

HTMLっていいね
HTMLが使用できると
できるみたいですね。
ちょっと動いているものは実用的ではないですけどw
表現の幅が広がるという点では嬉しいですね。
という事で今回はブログをちょっとカスタマイズしてみました!
見やすくなった...かな!
以上!ありがとうございました!!